2021/07/15
Laravel
Laravel、React で URL 共有 SNS アプリを作成したので、開発環境と本番環境について説明します。
ゆあるえる
ゆあるえるという、気に入った URL を共有する SNS を作成しました。

よければ見ていってください。
環境
- フロントエンド
- Typescript
- React
- Material-ui
- Typescript
- バックエンド
- PHP8.0
- Laravel6.0
- PHP8.0
- インフラ
- MySQL8.0
- Nginx
- Docker
- docker-compose
- AWS
- VPC
- EC2
- RDS
- Route53
- S3
- Circle CI
開発環境
早速ですが、どのような開発環境を採用したか説明します。

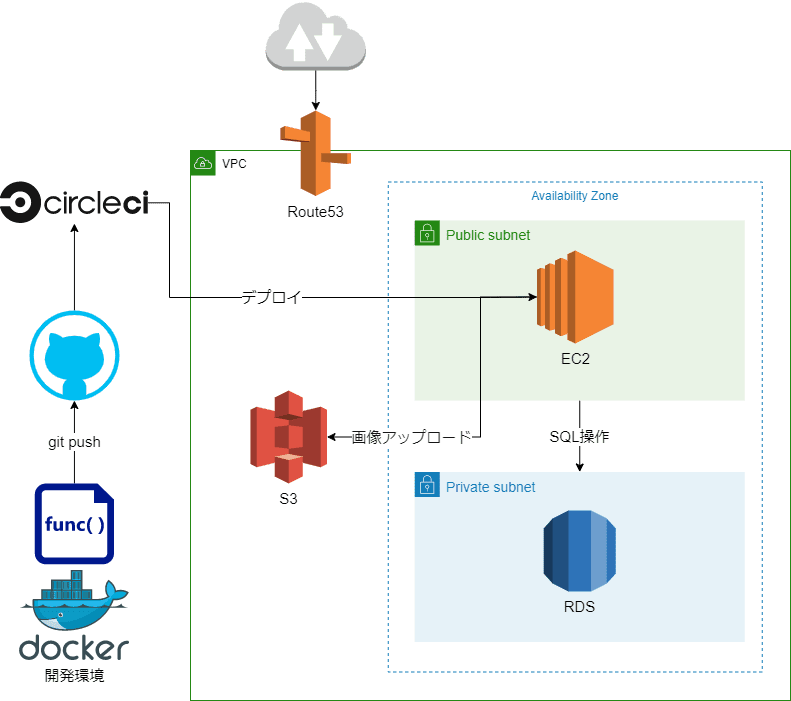
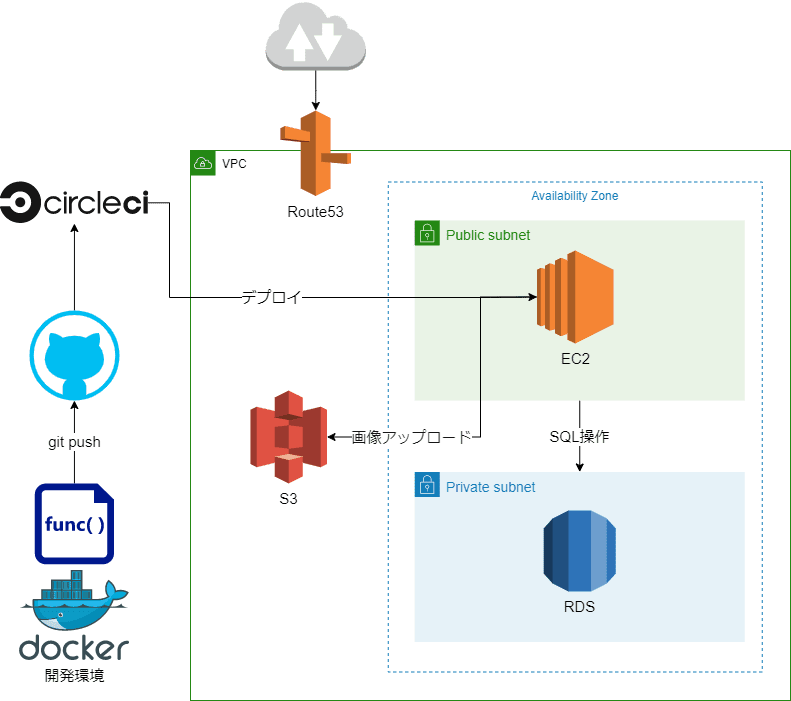
これは今回私がこのアプリを作る際に使用したインフラ等の遷移図です。
図に書いてある通りですが、左下のローカルのパソコンと Docker-compose が開発環境です。
ちなみに YML ファイル(Docker の設定ファイル)の中身はこんな感じです。
version: "3.9"
services:
app:
build: ./infra/php
volumes:
- ./backend:/work
web:
image: nginx:1.20-alpine
ports:
- 10091:81
volumes:
- ./backend:/work
- ./infra/nginx/default.conf:/etc/nginx/conf.d/default.conf
working_dir: /work
db:
build: ./infra/mysql
volumes:
- db-store:/var/lib/mysql
volumes:
db-store:
services のappが実際に書くコードで、webはいわゆるサーバーです。今回は Nginx を採用しました。dbはデータベースのことで、MySQL を使用しております。
ルート直下に、backendという名前で Composer から Laravel プロジェクトをインストールし、.env ファイルでデータベースの設定等をいじくれば、あとは実際のコードを書くだけとなります。
本番環境

本番環境は、遷移図から右側になります。主に、git pushでメインブランチに変更があった際に Circle-CI が感知してテストを実行し、AWS の EC2 にデプロイする流れです。
ちなみに、Circle-CI とはなんぞやという方もいると思いますので簡単に説明すると、テストとデプロイを自動化する滅茶苦茶便利なツールです。
いちいちテストコマンド打ったり、EC2 から git pull するのが面倒という方にはうってつけですので積極的に使うことをお勧めします。
話が逸れましたが、後は S3 から画像を取ったり、RDS からデータを取得するなどの設定をして VPC からインターネットゲートウェイでインターネットにつなげれば完成です。
AWS は所々有料ですが、便利で需要があるスキルなので勉強して損はないと思います。
まとめ
いかがだったでしょうか
今回の記事を簡単にまとめると
- 開発環境
- Docker-compose
- Git / GitHub
- 本番環境
- AWS
- Circle-CI
- Git / GitHub
というようなインフラ構成になります。
「AWS は初学者には敷居が高いよ~」という方は Youtube や Udemy 等で現役エンジニア講師が教えてくれる動画が沢山あるので活用しましょう!
では!


