2021/07/21
Javascript
Axios の GET 通信で、パラーメーター(params)を渡す方法
はじめに
HTTP 通信をしたいときによく使用する JS ライブラリのAxiosですが、今回は Axios を使用したパラメーターの渡し方について解説していこうと思います。
パラメーターとは
「パラメーターぐらい知ってるよ!」という方はこのセクションはスキップしてください。
では、パラメーターとは何かを簡単に説明します。
ずばりパラメーターとは、通信するとき一緒に渡すやつです。

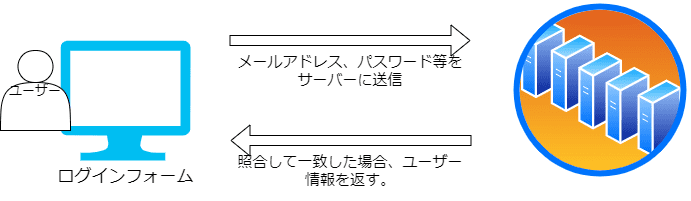
これは、ログインをする際のユーザーとサーバーを結んだ遷移図です。
見てもらえればわかる通り、ユーザーがログイン時に渡すメールアドレス、パスワードがパラメーターです。
サーバーから返ってくる、ユーザー情報もパラメーターです。
だんだんイメージがついてきたのではないでしょうか。
これを Axios を使用してコーディングすると次のように書くことが出来ます。
//"/login"は、パス名で次の引数がこちらがサーバーに渡すパラメーターです。
axios.post("/login",{email:email,password:password})
.then((res)=>{
//成功時、サーバーから返ってきた情報(パラメーター)はres.dataに含まれる。
console.log(res.data)
})
.catch((error)=>{
//エラーハンドリング
console.log(error)
})
直感的に理解できるのではないでしょうか。
GET通信だとどうなるのか
では、本題である GET 通信だとどのようにパラメーターを渡せばよいかですが、ここまで理解できてしまえば非常に簡単です。
パラメーターを渡すときに{params:{//値}}を付けるだけです。
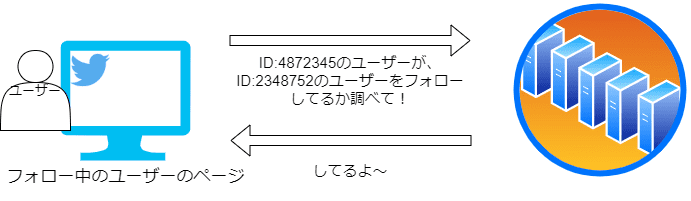
例えば Twitter 等の SNS を開発する際、自分が相手をフォローしてるか確認する必要があることがありますよね。
そういう時にこの GET 通信が使えます。サーバーにログイン中のユーザーの情報を渡して調べさせれば良いのです。

これが、GET 通信におけるパラメーターを渡す際のフローです。
この例を Axios で表してみると次のようになります。
//params:{}で、渡す情報を囲む
axios.get("/user",{params:{
id:4872345
}})
.then((res)=>{
//{Isfollow:true}のような形で、返される
console.log(res.data)
})
.catch((error)=>{
//エラーハンドリング
console.log(error)
})
非常にシンプルですね。
まとめ
いかがだったでしょうか。
今回の記事をまとめると、パラメーターとは情報で、GET 通信の時には{params:{}}で包めば良い
シンプルですね、Axios は簡単に通信が出来るので初学者は積極的に使うと良いでしょう。
