2021/03/12
Firebase
Firebase を使用した、React プロジェクトの超簡単デプロイ
はじめに
今回は、React アプリをインターネット上に公開する方法をまとめます。Firebase を使用してデプロイします。 Firebase とは、Google が運営する mBaas のことです。
mBaasとは
mBaas とは、mobile backend as a Service の省略で、web・ネイティブアプリを開発する際に必要になるバックエンド処理部分をフロントから簡単に使えるようになるサービスのことです。
- メリット
- 低い学習コストで様々な機能を使うことが出来る(例:ログイン、データベース、デプロイ等)
- プログラミングを 1 から学ぶ必要がないため、開発速度が上がる
- デメリット
- API を呼び出すだけなので、細かい設定が出来ない場合が多い
準備
まず、デプロイするにもそのプロジェクトが無ければどうしようもないので Create-React-App を使用し、サクッとプロジェクトを作りましょう。
※もうすでにデプロイしたいプロジェクトが存在するよ、という方は次のセクションは無視してください
React環境構築
create-react-app とは、React プロジェクトのテンプレートを一行で作るツールです。初学者の方にとてもおすすめです。
npx create-react-app my-app
cd my-app
npm start
コードを簡単に説明すると、npx コマンドで、create-react-app を実行し、my-app というプロジェクト名で任意の場所に保存する、ということです。 そして、npm start が実行されたら勝手にブラウザが開かれてこのような画面になると思います。

これで React のプロジェクトができました。
Firebase環境構築
では、Firebaseをクリックして頂き、「使ってみる」をクリックして「プロジェクトを追加をクリック」します。
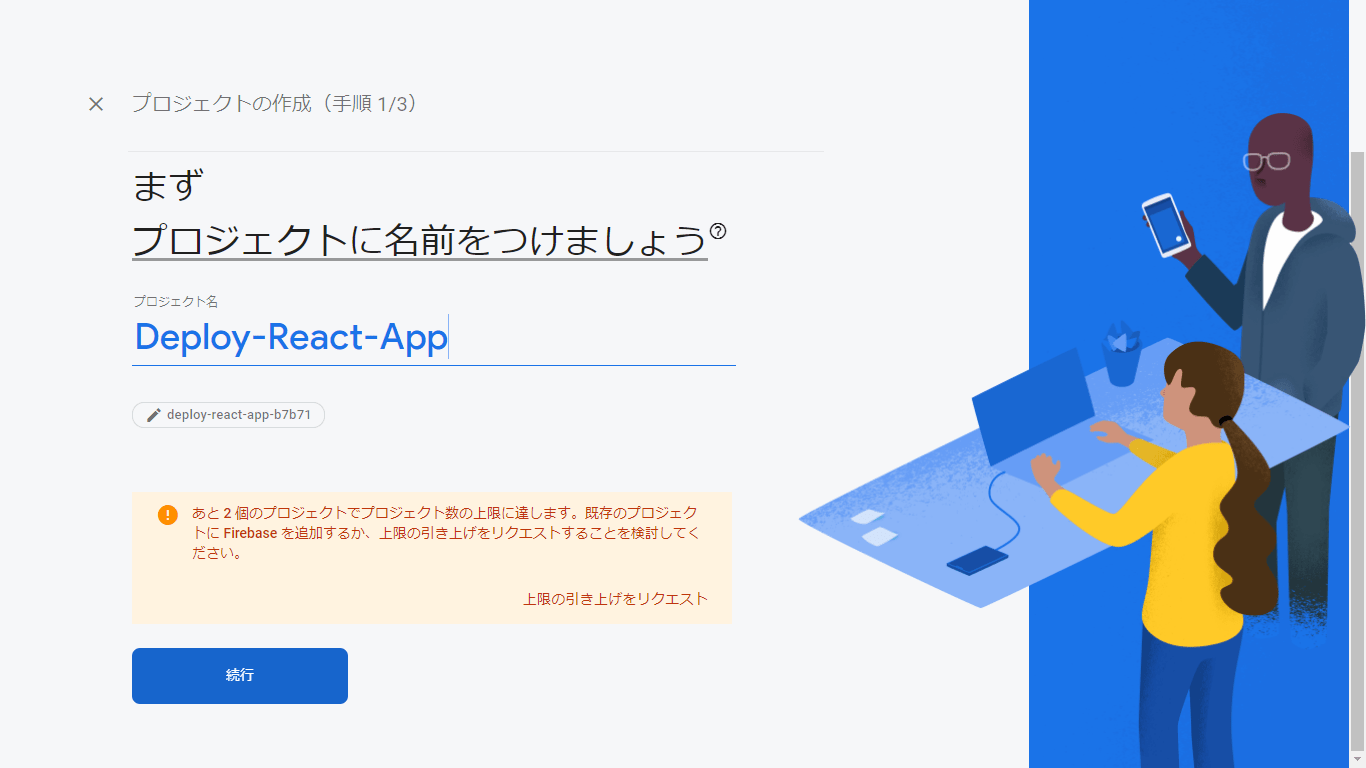
そして、プロジェクト名を任意に設定し、続行をクリックします。

アナリティクスを有効にするかとでますが、それは無効で構いません。「新しいプロジェクトの準備が出来ました」と出たら続行をクリックします。
そしたら、もう一度ターミナルを開いて頂きこちらのコードを実行してください。
npm install -g firebase-tools
firebase をインストールします、これによって firebase コマンドが使えるようになります。
そして、firebase と react を連携させるために、先ほどのプロジェクトへ移動します
cd my-app
ターミナルからグーグルへログインし、所有権を証明します。
firebase login
別ブラウザから権限がリクエストされるので、「許可」を押します。
ターミナルを確認すると以下のようなメッセージが来てると思います。
✔ Success! Logged in as ****@gmail.com
これで準備 OK です
デプロイ
これで、React プロジェクトと Firebase が連携されました。いよいよデプロイします。
ターミナルのカレントディレクトリを、React プロジェクトの場所のままで以下のコマンドを実行します
firebase init
すると、いろいろ出てくると思いますが、矢印キーを下へ持っていき"Hosting"のところでスペースキーを押しチェックを入れ Enter で次に進みます。
そしたら、"Use as Existing project?"と聞かれるので Firebase のプロジェクト名を探し、Enter で次に進みます。
"What do you want to use as your public directory?"と聞かれますが、初期値を削除して代わりに"build"とタイプし Enter で次に進みましょう。
"Configure as a single-page app (rewrite all urls to /index.html)?"は y で、Enter です。(y とは yes のこと)
これで、firebase の初期設定が完了しました。あと少しです。
最後に、プロジェクト公開コマンドを実行します。次の二行を実行し完了させましょう。
npm run build
firebase deploy
完了したら、Firebase のホーム画面に戻って頂き左側のバーから地球アイコンの Hostring を選択してください
 デプロイが成功して URL が表示されてるはずです。
デプロイが成功して URL が表示されてるはずです。
まとめ
おつかれさまでした。超簡単のつもりがちょっと長くなってしまいましたね。
このように、Firebase を使用すると簡単にデプロイを出来ます。他にも、ログインやデータ管理などおもしろい機能が沢山ありますので興味のある方は詳しく勉強することをお勧めいたします。