2021/03/17
React
Material-ui でログイン画面をサクッと作る
はじめに
Material-UIとは、React 専用に作られた CSS フレームワークの一つです。
Materialとはデザインパターンの一つで、影や動きを使いユーザーに直感的に操作させるようなデザインです。
今回はそれの用意されたテンプレートを使用してログイン画面を作ります。
環境構築
では実際に Material-ui をインストールしましょう。
まず、React のプロジェクトを作るために任意の場所に以下のコードを実行してください。(すでにプロジェクトがある方はこれをスキップして頂いて構いません)
npx create-react-app (任意のプロジェクト名)
終了したら、Material-ui をインストールしましょう。
npm install @material-ui/core
npm install @material-ui/icons
core は機能全般、icons はアイコン全般 といった感じです
これで環境構築は終了です。
実行
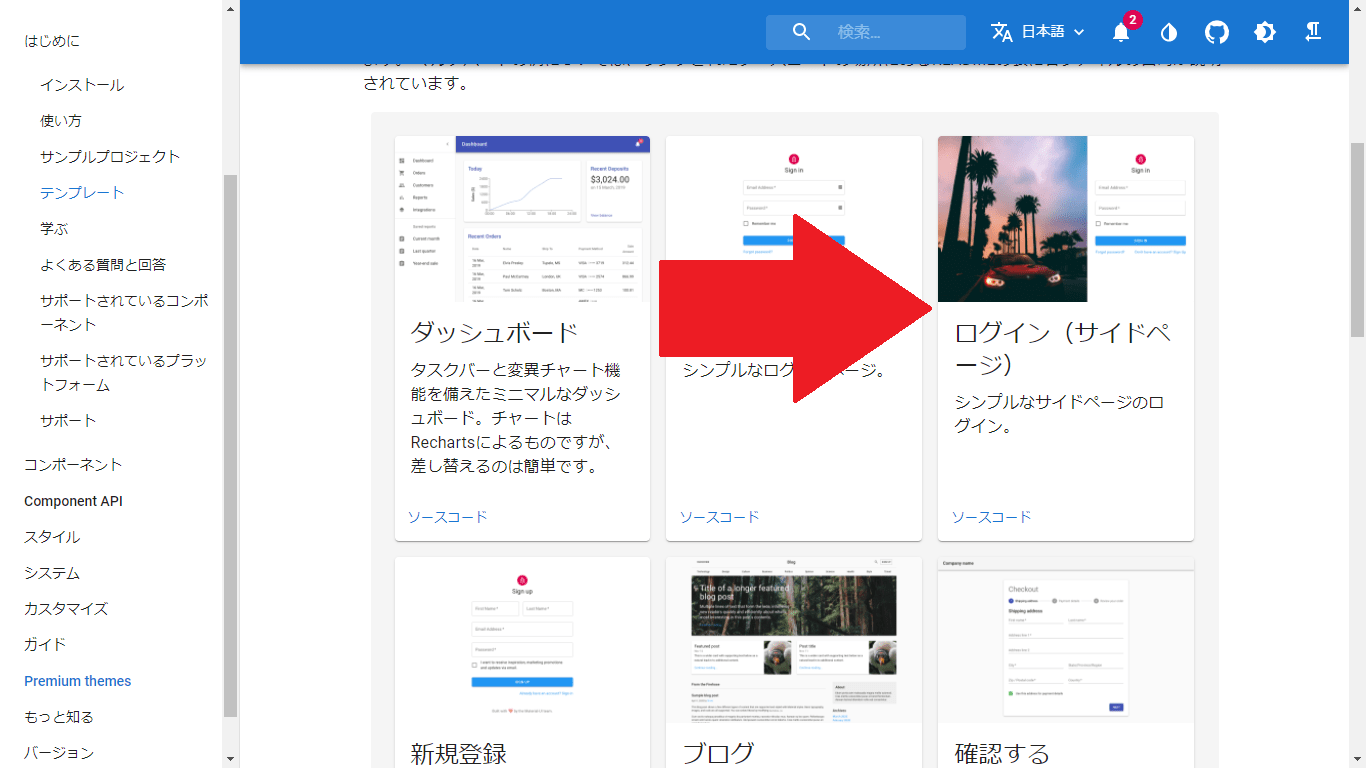
今回は、Material-UI が公式で公開している既存のテンプレートを使用しましょう。
そして、少しスクロールしてログイン(サイドページ)とあるので、それのソースコードをクリックしてください。

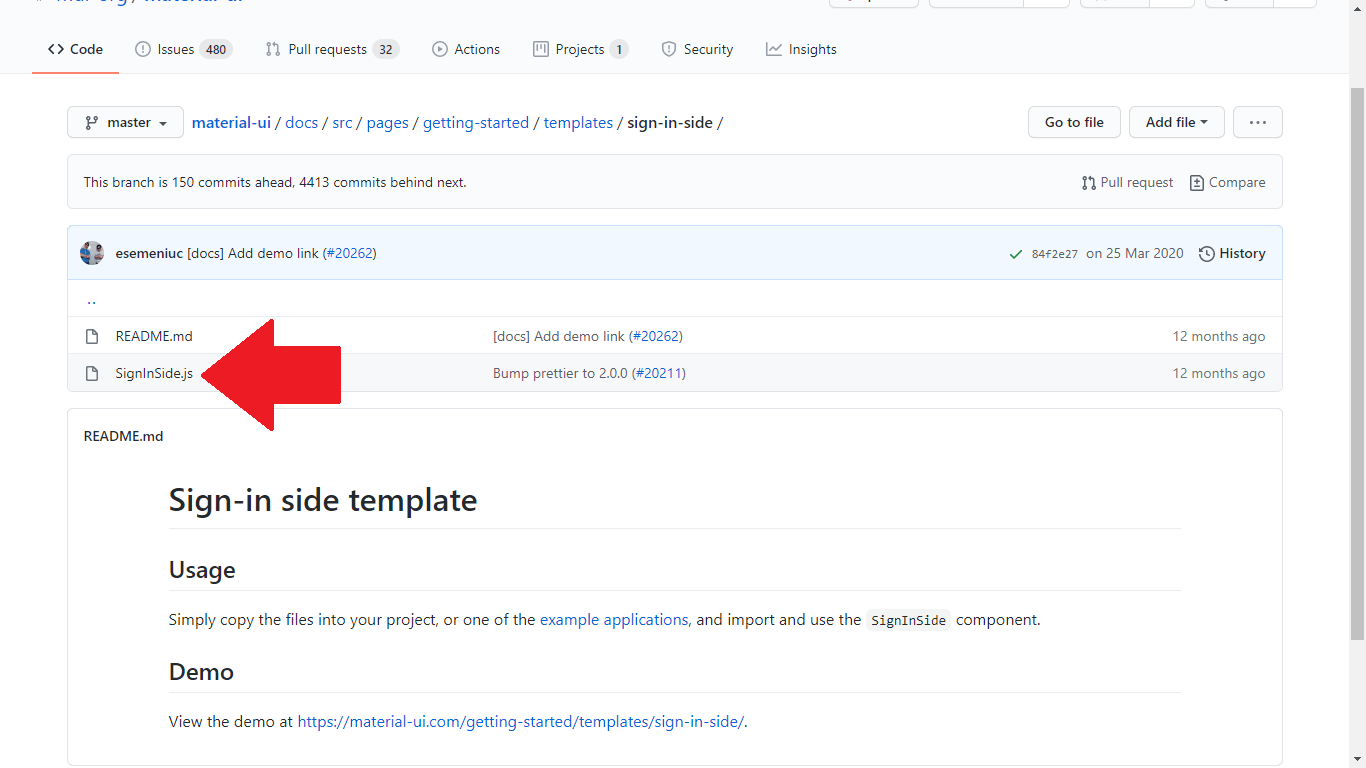
すると、github に遷移されると思うので"SignInSide.js"というファイルをクリックしてください。

すると、ズラーッとコードが出てくると思いますが、まるっとコピーして作成したプロジェクトに持ってきてください。
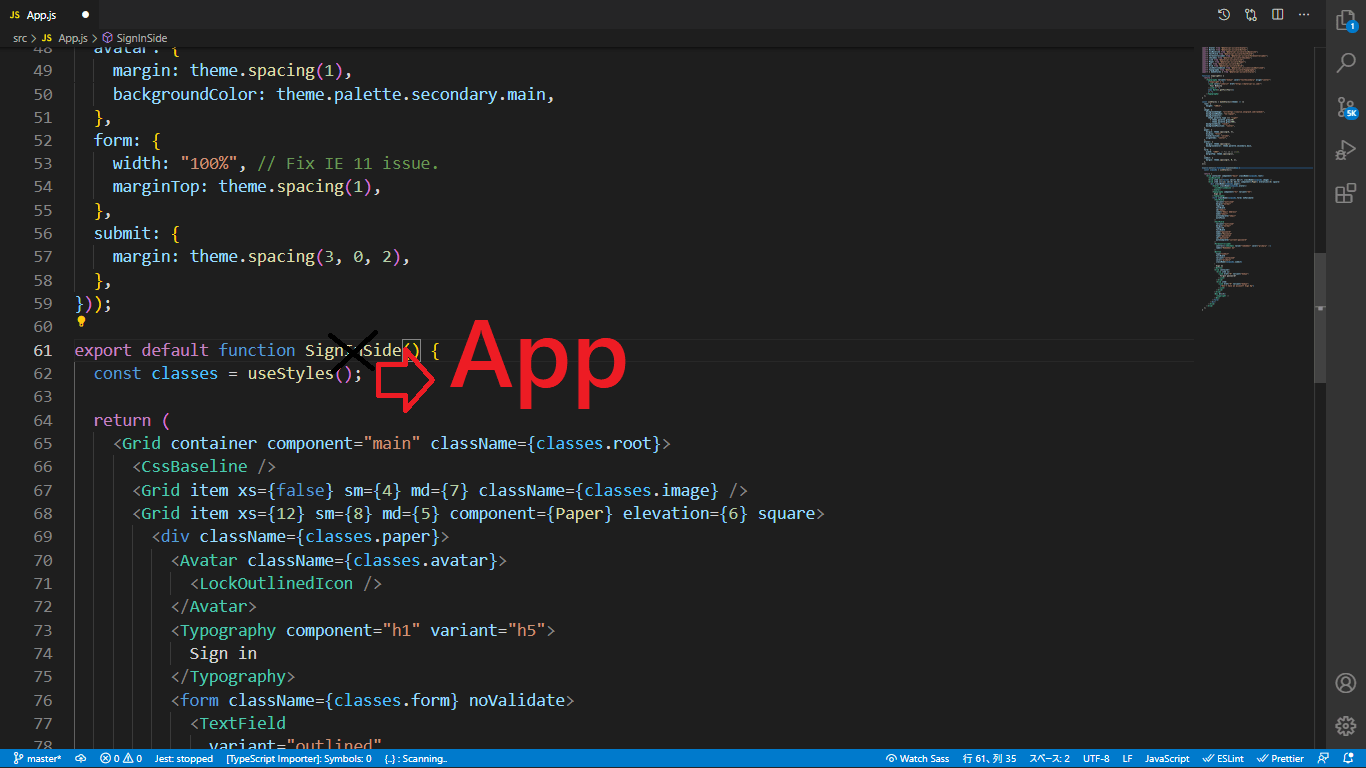
そして、App.js ファイルの中身を全て入れ替えてください。
関数名を"SignInSide"から"App"に変更してください

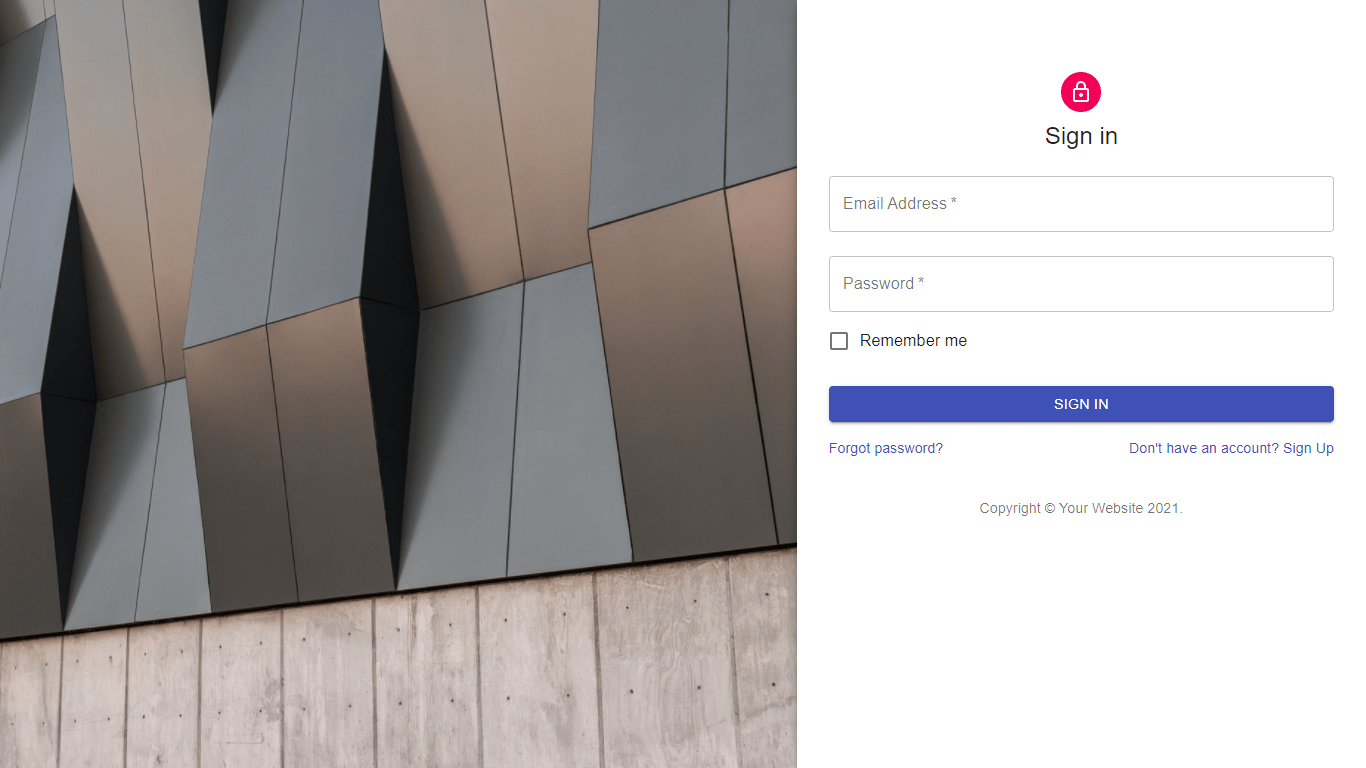
この状態で"npm run start"を実行して localhost:300 番を立ち上げてください。

このような画面であれば成功です。(左サイドの画像は API 通信で毎回別の画像が送られてくる)
まとめ
このように、Material-ui を使うと低い学習コストでリッチな UI を作ることが出来ます。
将来的に、Bootstrap よりも重宝されるかもしれませんね。