2021/04/21
React
CRA エラー】There might be a problem with the project dependency tree.It is likely not a bug in Create React App, but something you need to fix locally.
There might be... の意味は?
このエラーは、CRA の依存パッケージと path に通されたパッケージのバージョンが異なってるよ、という意味です。
つまりどういうことか
ちょっと意味が分からないと思いますので、実際のエラーを参考に説明します。

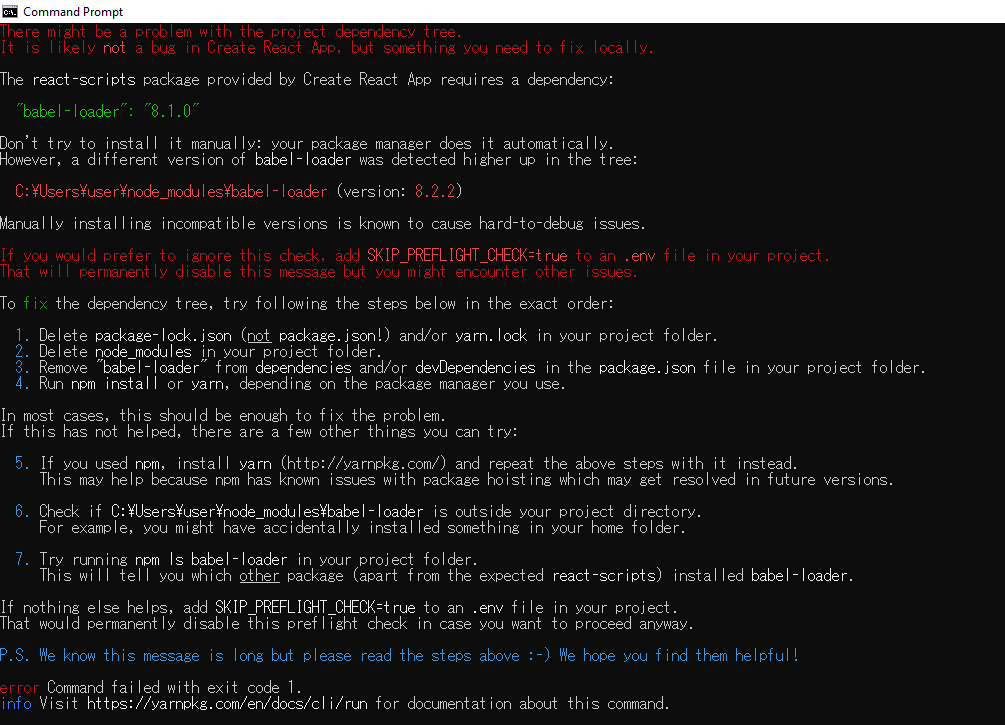
これは実際の私のターミナルに出力されたエラーです。
このエラーの場合、babel-loader のバージョンが CRA が依存してる babel-loader のバージョンより先をいってしまっているため、動かないことを意味しています。
実際は、webpack だったり色々あるでしょうがそこはいったん省きます。
そして、この対処法として 7 ステップの手続きが書かれていますが、これを全て行うと結構長い作業になり、尚且つ結局治らなかったりするので今回はサクッとエラーを解消できる手段を説明しようと思います。
解決方法
エラーコードの上のほうに、また一つ解決策が記されています
If you would prefer to ignore this check, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project.
That will permanently disable this message but you might encounter other issues.
これはつまり、.env ファイルに SKIP_PREFLIGHT_CHECK=true を書きこめばエラーは解消されるよという意味です。
.env ファイルとはそのプロジェクトの依存変数を設定するファイルです。場所はルート直下(一番上)です。
//.envファイルに以下を書き込みます。
SKIP_PREFLIGHT_CHECK=true
これで、もう一度 yarn start/npm run start を実行してみてください。
Compiled successfully!という文言がでたら成功です。
まとめ
いかがだったでしょうか。
簡単に環境構築が出来る CRA ですが、このように CRA 側のパッケージに依存してしまうというデメリットがあります。
なので、どうせなら自分でゼロから環境構築をしてみるのも良いかもしれませんね。