2021/03/30
Reactはじめに
React-Hooks を使用して、名前とメールアドレスだけの簡単なフォームの作り方を紹介しようと思います。
Hooks とは、React 16.8 で追加された新機能です。現在(2021/03/30)の React のバージョンは 17.0.1 なので比較的新しい機能といえるでしょう。
フォーム作成
フォームを作る際に使うテンプレートですが、こちらはcodesandboxや、CRA 等で構いません。
ビュー部分
ではまず、App ファイルを開いて頂きビュー画面を作成します。
ビュー画面は、メールアドレスと名前の入力欄、そして送信ボタンが必要なので準備しましょう。
import "./styles.css";
export default function App() {
return (
<div className="App">
<h1>フォーム</h1>
<form>
<input type="email" placeholder="メールアドレス"/>
<br/>
<input type="text" placeholder="名前" />
<br/>
<button type="submit">送信</button>
</form>
</div>
);
}
これでビュー画面は完成です。次にロジック部分を作りましょう
ロジック部分
ロジック部分のコードは以下になります。
import "./styles.css";
//hooksのuseStateをインポート
import {useState} from "react"
export default function App() {
const [email,setEmail]=useState("")
const [name,setName]=useState("")
const handleSubmit=(e)=>{
//再読み込みさせない
e.preventDefault()
//email,nameをアラート
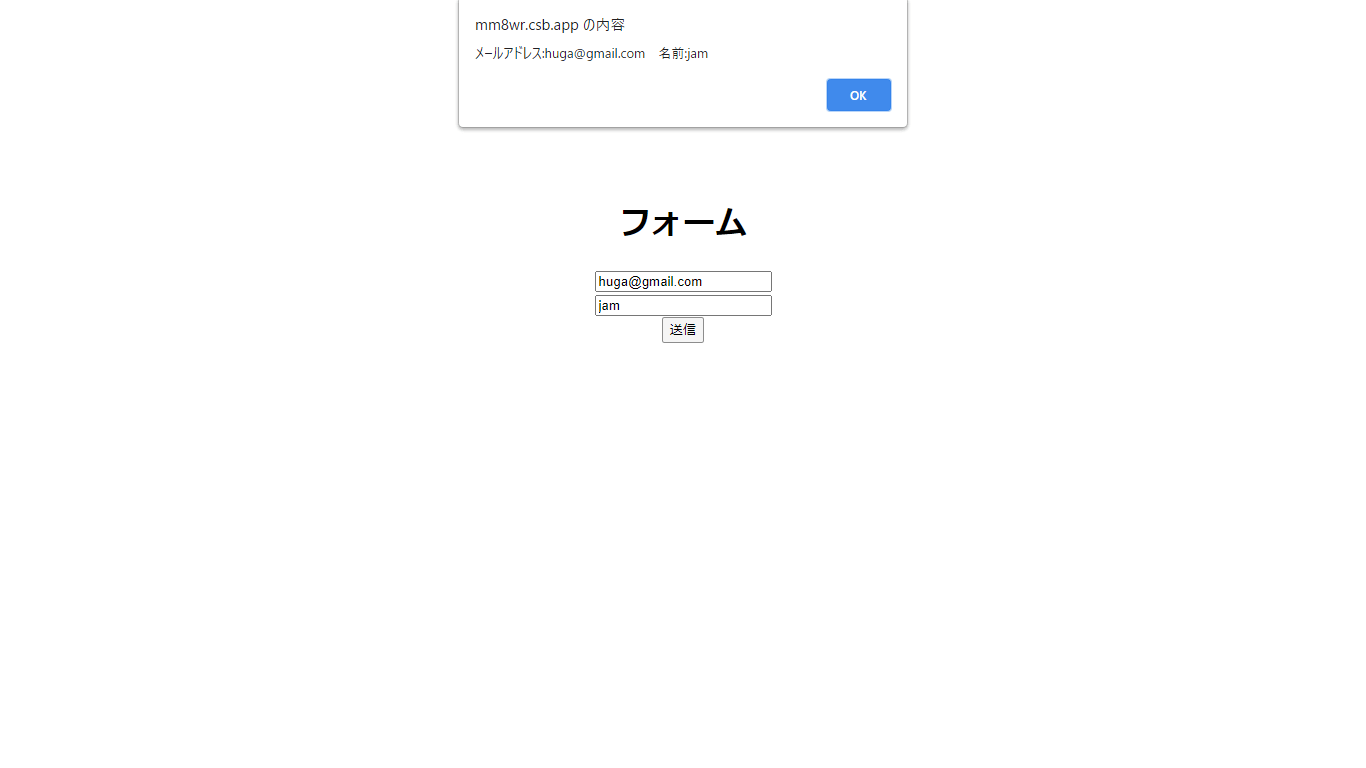
alert(`メールアドレス:${email} 名前:${name}`)
//email,name変数を初期化
setEmail("")
setName("")
}
return (
<div className="App">
<h1>フォーム</h1>
<form onSubmit={(e)=>handleSubmit(e)} >
<input type="email" placeholder="メールアドレス" onChange={(e)=>setEmail(e.target.value)}/>
<br/>
<input type="text" placeholder="名前" onChange={(e)=>setName(e.target.value)} />
<br/>
<button type="submit">送信</button>
</form>
</div>
);
}
処理の頭に見慣れないコードがありますが、これが useState の構文です。
const [変数名,変数更新関数名]=useState(初期値)
なにがなにやらわからないかもしれませんが、email 変数のほうは、空っぽの文字列を初期値とし、setEmail 関数で、変数 email を更新するといった流れになっています。
そして、その setEmail 関数は input の onChange メソッド内で行われています。
(e)=>setEmail(セットしたい値を入れる)
あとはそれを送信ボタンから handleSubmit を起動してアラートが出たら成功です。

まとめ
いかがだったでしょうか、とても簡単に出来たのではないでしょうか。
このように Hooks を用いると React の開発スピードが飛躍的に上がります。
将来的に、Hooks の方が主流になっていくと思われるので今のうちに取得してしまうのが良いでしょう。